Blog » Technology
As a software developer I can't help but look at all the issues plaguing social media and think that surely they can be fixed with code somehow – we just need a cool distributed protocol or something, right? But the thing is, no amount of techy magic is going to help here, because the problems are not technical – they're policy issues.
(~3 min read)
A big chunk of my free time in the last week has been consumed by work on restoring a bunch of my projects after my hosting provider, OVH, completely removed my server and backups. Here's what happened.
(~14 min read)
Nobody likes ads, obviously. But what came as a painful surprise for me is that they don't just annoy people who see them – but also those who try to monetise their projects. It's not just a matter of putting a few tags on your page and waiting for a big fat wire transfer.
The process is exhausting and I feel the need to rant about it, as well as maybe warn people who might be embarking on a similar journey… so here we go.
(~6 min read)
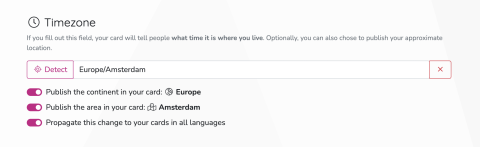
A user suggested adding a timezone field to Pronouns.page. This website lets people, among other things, create a card with info about how they want to be referred – their pronouns, names, etc. But it also has some generic fields, like age or links, so the team was onboard with the idea of adding some more basic info: not just timezone, but while we're at it, why not also a location?
Well, adding a location is not as easy as it seems…
(~7 min read)
When it comes to DevOps, I'm just the “dev”.
I write code, but I'd rather have someone else worry about making sure it keeps running as intended.
I manage my personal VPS, I manage some servers at work, but I wouldn't call myself an expert in that area at all.
So I'm super proud of myself and how well it went when I migrated a big project to a new machine 
(~6 min read)
Among people who create websites or apps there's an understanding that UX, user experience, is massively important. We know that most users either don't have the technical knowledge to use software that isn't intuitive, or they simply don't have time to be bothered to get to know an app that isn't easy to use (and they have many alternatives to switch to).
So I'd think that ease of use of one's products is a common concern among companies of all industries, right? Well, I then moved to a new place and had to assemble a lot of furniture… What an absulute UX nightmare it was!
(~3 min read)
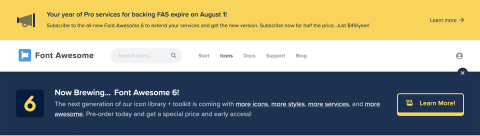
Four years ago I backed Font Awesome 5 on Kickstarter,
and in return I received a license to use it and to access the pro features.
The license might be perpetual, but the pro features, sadly, are not
If you don't subscribe to a Pro plan, you won't be able to install Font Awesome Pro using npm or yarn.
That's the one feature I need! And on August 1st it will be gone! My dev setup, my deployment setup, of multiple projects, everything depends on fetching Font Awesome from the npm registry.
Luckily, there's a simple way around it
I strive to optimise this blog's performance as well as I can. But chasing a goal of a lightweight website while keeping it pretty prevented me from realising the obvious truth that the most performant assets are… no assets.
So, inspired by Sijmen J. Mulder's directory of text-only websites, I decided to create a bare version of my blog.
Here's how it went:
(~2 min read) avris.it/lite
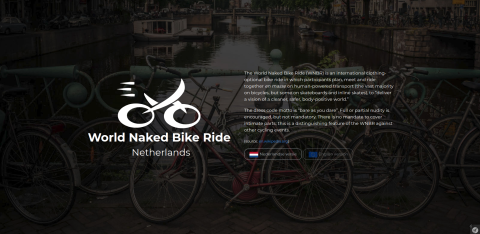
Yet another one of my projects, Naked Adventure, grew too outdated to support it. I had to rewrite it from scratch.
I took the opportunity to redesign it as well. (screenshots before & after at the bottom)
(~2 min read) naked-adventure.eu
I've already complained about my mySN laptop here and here, but now it turns out, there's a part three to be written...
Hackers know your password. I'm like 99% sure they do. Just go to ';--have i been pwned? and enter your email(s). See? Your password is as good as public.
(~3 min read)
Yet another one of my projects, Avi • Simple placeholder avatars, grew too outdated to support it. I had to rewrite it from scratch.
I took the opportunity to redesign it as well.
The most important maths lesson in my life wasn't actually that hard. It wasn't even really about maths.
(~2 min read)
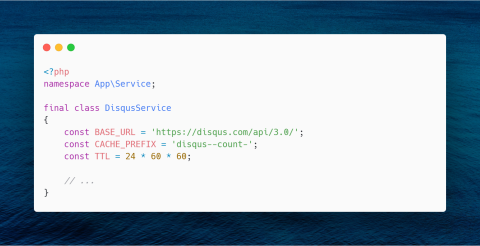
I've seen some begginer programmers asking themselves: why do I even need constants?
Variables I get, they're super important, but why have an extra thing that's like a variable, but worse?
It can't even change! And if I know that const NUMBER_OF_COLUMNS = 3, why can't I just write 3?
(~2 min read)
My new blog, despite being simple and freshly rewritten, loads way too much crap... So I took a few moments to optimise it a bit – and I ended up with almost 50% reduction in resources size in just two steps!
(~4 min read) avris/fontawesome-optimiser
It wasn’t really supposed for the New Year, but I’ve had plenty of free time on my hands
during the holiday break, so here it is already: a brand new version of my blog
(~3 min read)
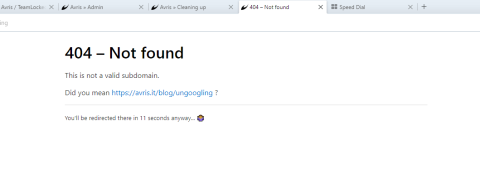
For quite a while my VPS was misconfigured – any HTTP requests it got but couldn’t assign to a vhost, it redirected to the main website, avris.it. I didn’t think it would be a big deal, until I recently found out that my post Ungoogling is indexed by Google under https://askara.avris.it/blog/ungoogling
This subdomain hadn’t existed for a long time already, my server doesn’t serve a certificate for it anymore, but it requires HSTS, so browsers end up showing users a scary error message.
I had to do something about it.
(~3 min read)
Platforma Obywatelska obiecała, że wprowadzą głosowanie elektroniczne. Ta partia nie jest znana z realizowania obietnic, więc nie boję się zbytnio, że ten okropny, okropny pomysł wejdzie dzięki nim w życie. Ale temat mnie poruszył, bo widzę, jak bardzo ludzie są zafascynowani taką opcją i jak bezkrytycznie ją popierają, myśląc, że skoro wszystko inne jest lepsze dzięki komputerom, to głosowanie też musi.
Otóż wcale nie musi.
(~4 min read)
An image search brought be to Pinterest, which automatically… logged me in to an old account, I didn’t even remember I had. I definitely never logged in on this browser.
They just logged me in without asking. WTF?!
Did anyone receive a message recently that contained a video of me watching porn?
Because apparently I was being blackmailed that all my contacts would receive it, if I don’t pay 202€ in BTC. Alas, I didn’t check the spam folder, so I’d missed the deadline a week ago 
(~3 min read)
Depending on one company with all of your data is pretty risky. Even if we ignore the obvious privacy concerns of when some corporation knows everything about you... Just imagine what would happen to you personally, if one day that corporation would just... disappear for whatever reason. Say, Google gets a huge fine from the European Commission for one of their monopolistic practices or shitting on their users’ privacy, and turns out they don’t recover from that. How screwed are you?
One day you lose your emails, photos, passwords, documents, notes, calendar, what else?
So, recently I decided to diversify my technical dependencies. Not to boycott Google completely, but to at least use it less.
(~12 min read)
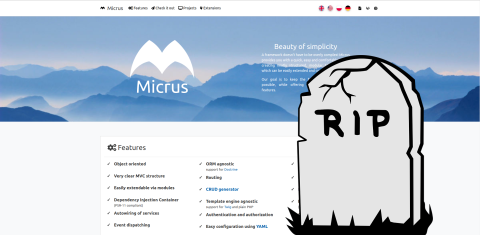
The PHP ecosystem is full of frameworks: Symfony, Laravel, Yii, Zend, Phalcon, and so many, many, many more... All of them built by professionals and supported by big communities. So why on earth would a junior developer, who has just started his first job, try his hand in building yet another one?
Well, here’s why:
(~5 min read)
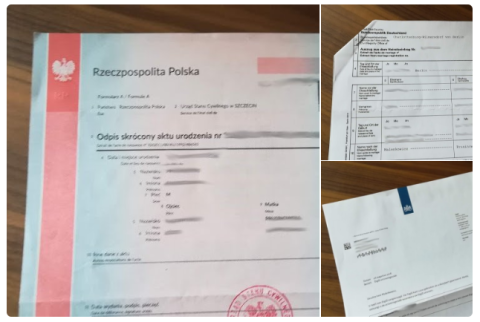
I’ve lived in three countries so far, and I got some official documents from all of them (Germans definitely spam way more than the others). I think it’s interesting to compare, how different approaches they have to the design of those documents.
There is a website I’ve created many years ago, Stosłowia (Polish only), which collects stories of up to a hundred words. It never got any users, but I didn’t really care to promote it in any way either.
Last week I’ve decided to rewrite it from scratch, because so many things were wrong about it – from an ancient backend in plain PHP with hardcoded credentials and no separation of concerns, to login with Facebook (and only Facebook) that stopped working... Now it’s a fresh Symfony 4.1 with Encore with some new features (like automatic screenshot generation, seen for instance on Twitter).
But what I’d like to show you, is how a couple of pretty small design changes have made the whole website way nicer visually (IMHO).
(~3 min read)
It’s honestly diffucult being a webdeveloper in the world of shitty websites. I guess that’s how hairdressers feel when they see my pathetic hair after it’s been a while since my last visit...
But the thing is, even though it’s technically easy to use scissors and clippers, I don’t do that on my own hair, I leave that to the professionals.
(~5 min read)
I had to learn Git as a programmer. If you want to easily collaborate on a codebase, you really need either Git or something similar. But as a non-programmer, you’ve probably never even heard that name, have you? Then why would you ever need it?
Well, for exactly the same reasons!
(~2 min read)
Jakby ktoś miał problem z deklinacją #hashtagów i @mentionsów,
albo tym, że Twitter traktuje skrót „m.in.” jako link,
polecam wklejenie znaku “ Zero Width Space”
The story I described in here finally has a bittersweet ending – I finally got my computer back! After over two months, after lots of stress and fighting, and after having paid them 130€ (only 25% of what they first requested, but still 100% more than I should have paid)...
(~2 min read) Part 1
Meinen Rechner hab ich von mySN.de / Schenker Technologies gekauft. Es scheinte eine gute Idee zu sein. Was es aber gar nicht. Ich fühle micht von mySN betrogen und we Müll behandelt. Ihre Kundenservice ist voll unprofessionel, ihre Hardware ist Scheiße und sie scheinen sogar nicht zu wissen, was sie im Lager haben und wie viel ihre Teile kosten. Im Ernsts!
Das ist mein (verkürztes) Geschichte:
(~3 min read) A bittersweet ending of this story
I’ve bought my laptop from mySN.de / Schenker Technologies. It seemed like a good idea at the time. But it definitely was not. I feel scammed by them, I feel treated like trash by them. Their customer service is unprofessional, their hardware is crap and they don’t even seem to know what they have in storage and how much do their parts cost. Seriously!
Here’s my story in short:
(~3 min read) A bittersweet ending of this story
While working on Avris Forms v4.0, I’ve decided to migrate some code from CoffeScript with jQuery to Vanilla JS. And I guess it might be a good idea to share this transition
(~3 min read)
Keeping your classes immutable and stateless makes your code way less prone to bugs. Yet somehow this clean code rule isn’t as popular and as often invoked as SRP, YAGNI, DRY, KISS and others... Maybe it’s because of the lack of a catchy acronym?
Anyways, I’d like to take a look at two examples of when sticking to this rule could save your ass (or at least save you some time debugging).
(~5 min read)
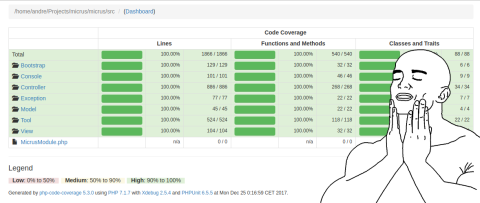
Having 100% of LOC covered by unit tests certainly feels like a great achievement. But beware – that doesn’t necessarily mean your code is perfectly covered. Lines of code coverage is a really nice indicator of your app’s stability, but is can also hide some risks.
(~6 min read)
Programming isn’t that hard. Really. With enough time and determination, almost everybody could write some useful code. The Internet is full of tutorials that teach you programming from scratch, full of people who faced the same problems you do, full of people who solved those problems and shared their solutions for you to use, and finally full of free libraries that you can just use. All you need to do is learn some tools, google your problems and put together pieces of code that you find.
But if it’s not a black magic, not a secret knowledge, then why are software developers so well paid?
(~4 min read)
When I first heard the term “Autowiring”, I thought it sounds exciting. But when I learned more or less what is it about, I got pretty sceptical of the idea. Too much magic, too much implied information... However, when I finally used it for the first time... Gosh I wish I could never define services manually again!
(~3 min read)
Putting emojis in your database should be a piece of cake, right? You’ve had enough trouble with encodings in your lifetime, and now that we have the blessing of UTF-8, you’re always so careful to use it everywhere, so you’d expect all the characters to just finally work out of the box, right?
Well, I did expect that. But I’ve recently realised I can only put some emojis (like “
But fortunately the solution is quite simple.
(~2 min read)
 Avris
Avris