Projects
what are the core values in your life? here's an exercise that can help you discover them!
a minimalistic, privacy-friendly library for browser fingerprinting in nodejs
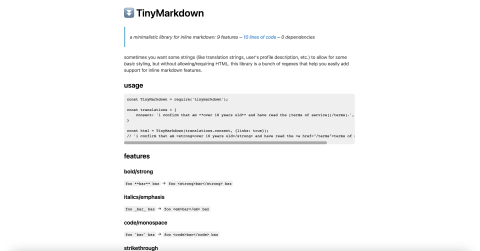
a minimalistic library for inline markdown: 9 features – 10 lines of code – 0 dependencies
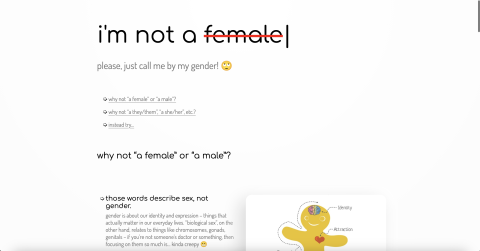
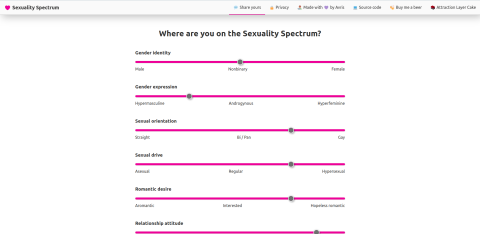
i'm not “a female” / “a male” / “a they/them”
please, just call me by my gender!
A simple doodling project – probably not that useful, but I enjoyed creating it
(~7 min read) progressbar.avris.it gitlab.com/Avris/ProgressBar
Answer a bunch of very random questions, see where that puts you on the political compass, and share the results with friends
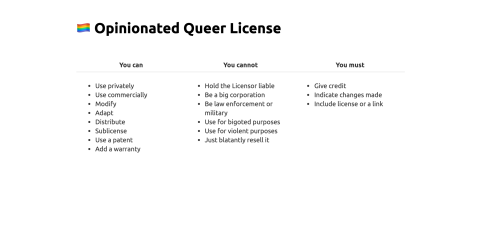
I create lots of things, mostly software, and I put them on the Internet for free. As an author I have the right to decide under which conditions do I waive my copyrights. Common practice is to just pick one of the permissive licenses, many of which aim to maximise the user's freedom…
But I don't care.
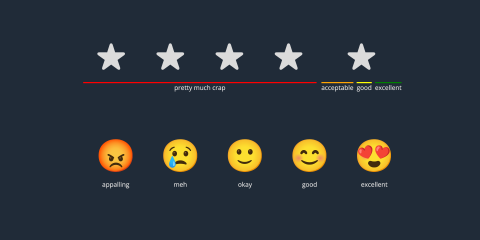
This little app is a tribute to Simon Anthony, former UK team member in World Sudoku and World Puzzle Championships and co-host of a YouTube channel Cracking The Cryptic.
His catchphrases and reactions are getting iconic among the viewers, so I thought: why not create a reaction board out of them?
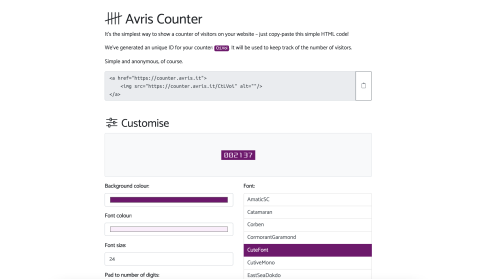
It's the simplest way to show a counter of visitors on your website – just copy-paste this simple HTML code!
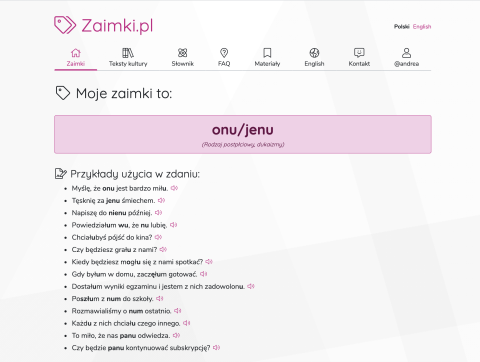
Polska gramatyka jest skomplikowana i silnie zgenderyzowana. Nie oznacza to jednak, że niemożliwe jest używanie innych form niż „on” i „ona”.
To narzędzie udostępnia linki do przykładów użycia (w prostych zdaniach oraz w literaturze, prasie, filmach i serialach) zaimków i innych form płciowych – nie tylko normatywnych „on” i „ona”, lecz także form niebinarnych.
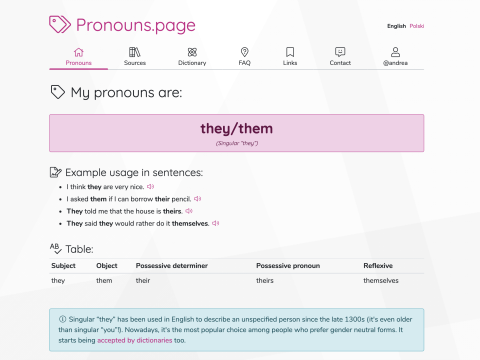
We all have pronouns. They're those words that we use instead of calling someone by their name every time we mention them. Most people use “he/him” and “she/her”, so we automatically assume which one to call them based on someone's looks. But it's actually not that simple…
Gender is complicated. Some people “don't look like” their gender. Some prefer being called in a different way from what you'd assume. Some people don't fit into the boxes of “male” or “female” and prefer more neutral language.
This tool lets you share a link to your pronouns, with example sentences, so that you can show people how you like to be called.
The most accurate horoscope ever!
Seriously, you won't get a more accurate reading anywhere else online
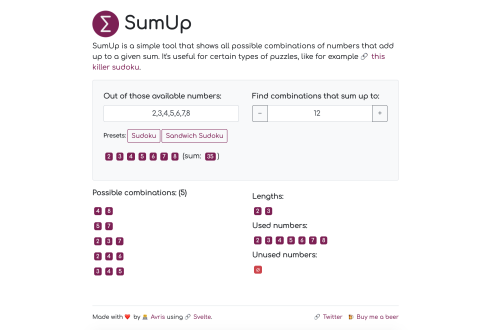
SumUp is a simple tool that shows all possible combinations of numbers that add up to a given sum. It's useful for certain types of puzzles, like for example this killer sudoku.
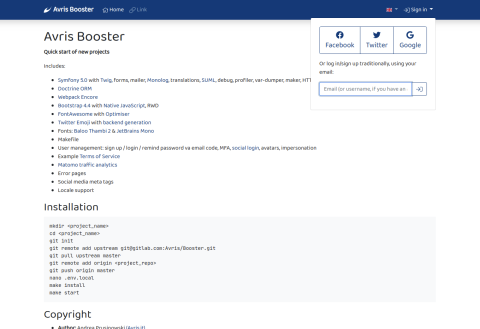
I got super annoyed having to set up all the dependencies for each project every time I started one, and especially implementing user management... Log in, register, confirm email, forgot password, MFA, change email, impersonate, manage avatars, over and over again, booooooring!
So here it is: a template for quickstarting new projects, with all of the above (and more!) included out of the box!
Twemoji is a great way to make emoji's on your website independent of system and browser. But alas, it requires JavaScript...
Unless you just use this library to replace emojis with <img> tags in your backend.
FontAwesome provides thousands of icons, but you probably only use a few dozen on your website. Instead of loading all of them as a webfont, you could use SVG sprites.
This library is a simple helper that:
- registers the icons you use in the place you use it,
- dumps a refined set of SVG symbols at the end of your page.
You can check out a blog post about possible gains.
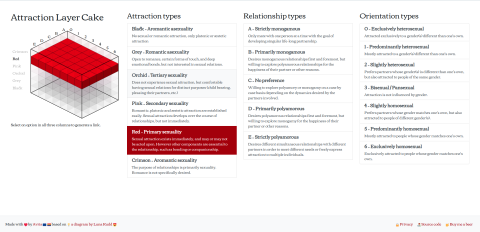
Our sexuality is more complex than just straight/bi/gay. Here you can describe it on three axes: attraction type, relationship type and orientation type.
Lightweight sorting of tables.
Just add [data-sort] attributes to the th elements in columns you’d like to sort a table by, include ~1kB of JS & CSS, and initialise with sorter() – and that’s it!
For installation instructions and more customisation options, you can check out the readme file.
I got tired of creating deployment scripts for my project, so I finally put together a simple, language-agnostic deployment script based on Makefile and symlinks.
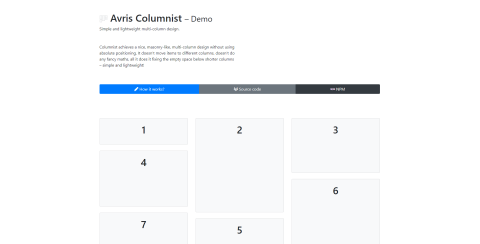
I like multi-column design. Unfortunately, it’s really annoying to work with. If your tiles don’t all have the same height, it looks awful.
That’s why we have Masonry (and alternatives) – but they all use absolute positioning, which can be problematic for lazy loading of images, dynamically adding more elements, etc. We can try doing it with plain CSS – alas, it either breaks the order of tiles or requires knowing the height of the container in advance.
But I think I might have a solution to that: DEMO
(~2 min read) Demo gitlab.com/Avris/Columnist npmjs.com/package/avris-columnist
If you’re planning to open an airline that will hire bear guys as flight attendants, or to open a gay bar for bears in Berlin, here’s a name & logo for you
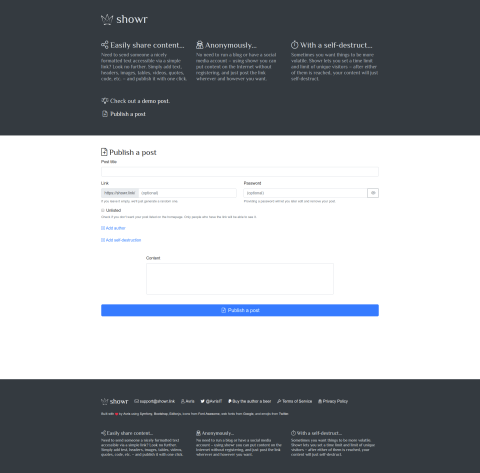
Easily share content...
Need to send someone a nicely formatted text accessible via a simple link? Look no further. Simply add text, headers, images, tables, videos, quotes, code, etc. – and publish it with one click.
Anonymously...
No need to run a blog or have a social media account – using showr you can put content on the Internet without registering, and just post the link wherever and however you want.
With a self-destruct...
Sometimes you want things to be more volatile. Showr lets you set a time limit and limit of unique visitors – after either of them is reached, your content will just self-destruct.
YAML gets praised for being clear and human readable, but it’s also criticised for being ambiguous.
SUML is an attempt to keep the good things about YAML but remove its ambiguity and needless complexity.
Check how many people you blocked on Twitter and compare yourself to others.
A simple file synchronisation tool using avris-fs.
Warning! It’s a very early version! Conflict handling is not implemented, so only use it when you can safely assume often synchronisations/rare conflicts/versioning on the remote, etc.
A filesystem management abstraction layer for JavaScript. Manage files on local filesystem, on FTP server, on Amazon S3, etc. all through the same interface.
Warning! It’s a very early version!
Simplify Graphql configuration using plain methods with typehints and annotations.
This bundle is a wrapper on webonyx/graphql-php.
(~3 min read) gitlab.com/Avris/GraphqlBundle
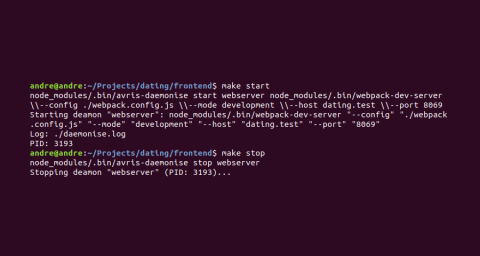
Use this library to run any process in the background without blocking the console. It will start a child process, detach it, and save its PID to a file in order to be able to stop it later.
A Coding Dojo is a great way to practise programming, test-driven development, teamwork, pair programming and problem solving. Avris Dojo provides an easy way to synchronise your dojo codebase with your teammates.
 Avris
Avris
































 Bearlines
Bearlines