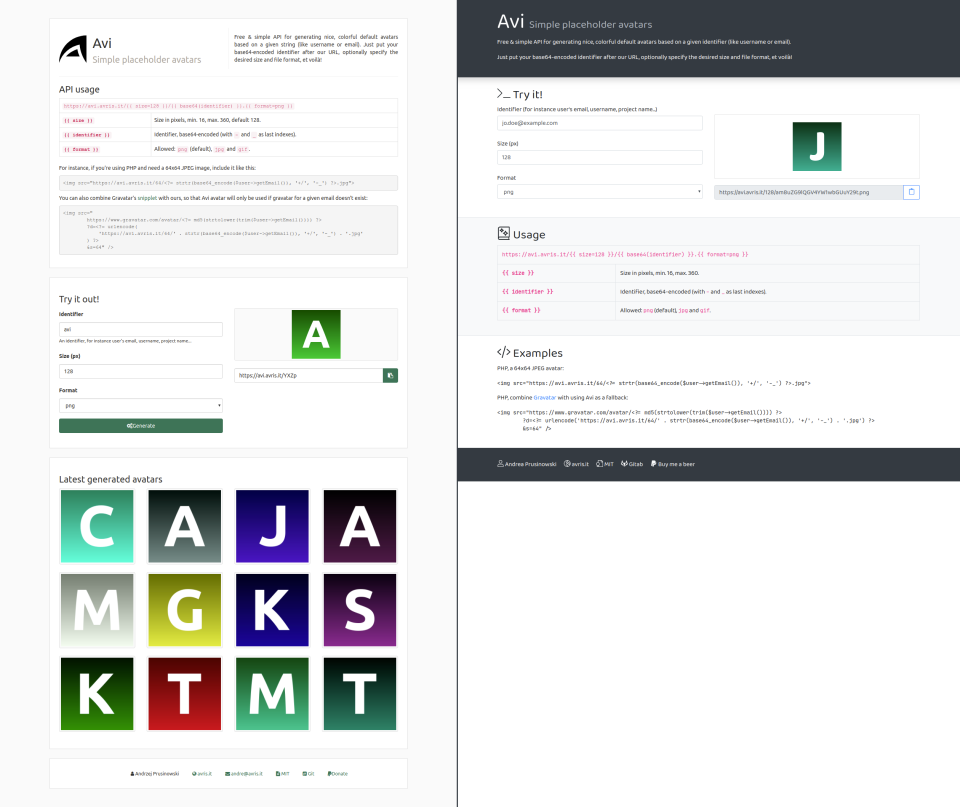
Yet another one of my projects, Avi • Simple placeholder avatars, grew too outdated to support it. I had to rewrite it from scratch.
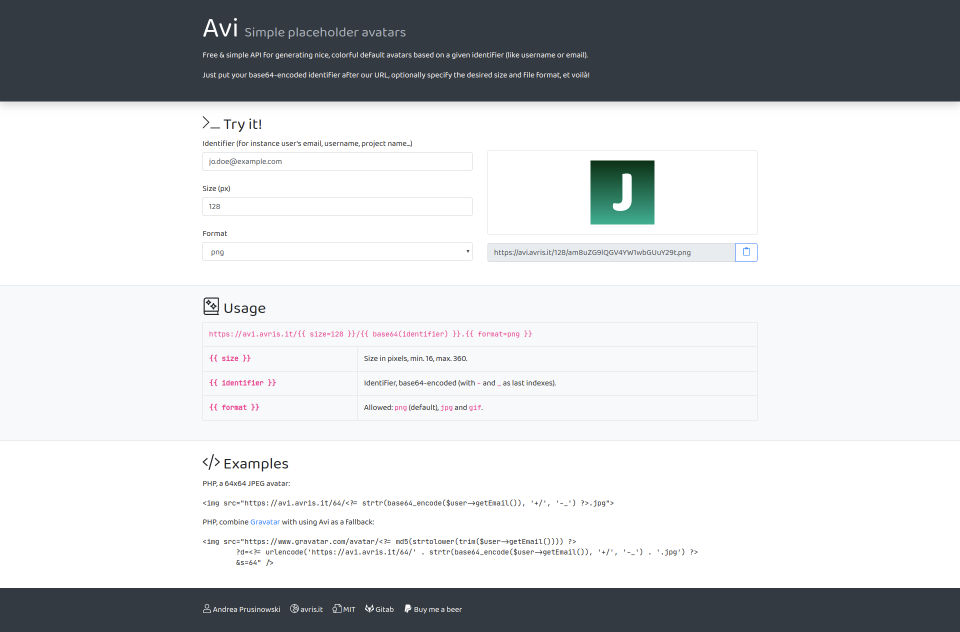
I took the opportunity to redesign it as well.
It's quite a simple project, so it only took me a couple of hours. Here's what I did:
- replaced my abandoned framework Micrus v4 • Beauty of simplicity with Symfony 5,
- replaced custom Assetic setup with Webpack Encore,
- updated Bootstrap from 3.0 to 4.4,
- added more contrast to the design, while keeping it simple,
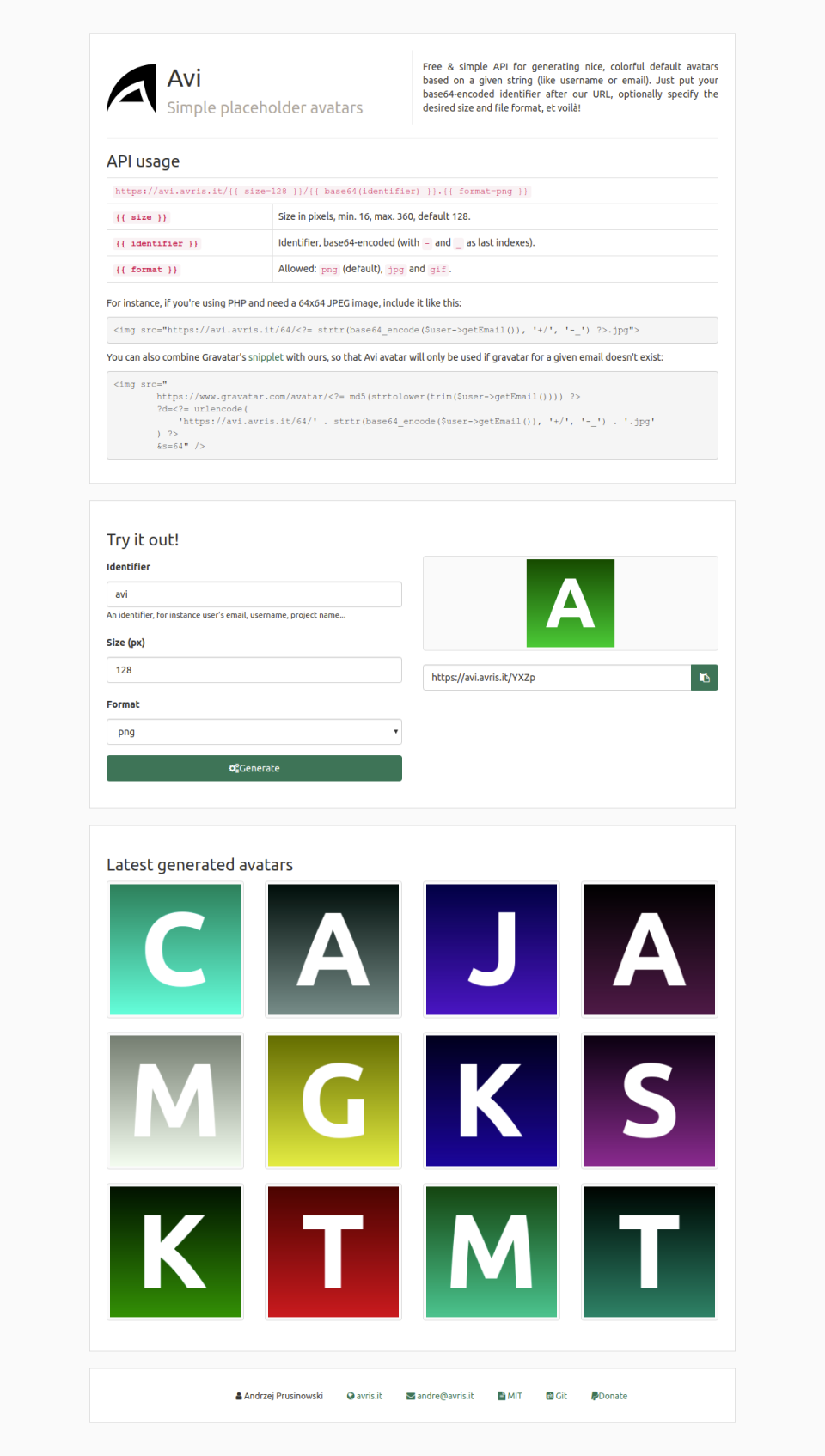
- removed the ugly logo,
- replaced the font that I used to overuse, Ubuntu, with the beautiful Baloo Thambi 2 and JetBrains Mono,
- moved the generation of links from backend to frontend – now it gives you an immediate feedback to changes in the form, without having to reload the website,
- removed the “Latest generated avatars” section – I never liked it, but I needed some showcase of what this project does… with the immediate feedback in the “Try it!” section, it's not needed anymore,
- included some more optimisations.
 Avris
Avris
 Avris
Avris