javascript
a minimalistic, privacy-friendly library for browser fingerprinting in nodejs
a minimalistic library for inline markdown: 9 features – 10 lines of code – 0 dependencies
A simple doodling project – probably not that useful, but I enjoyed creating it
(~7 min read) progressbar.avris.it gitlab.com/Avris/ProgressBar
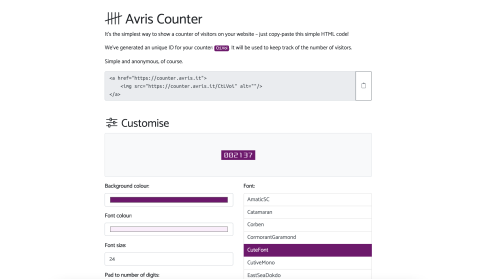
It's the simplest way to show a counter of visitors on your website – just copy-paste this simple HTML code!
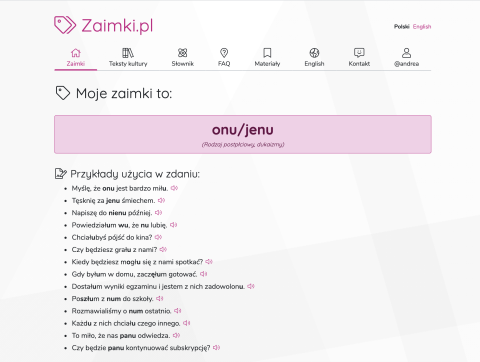
Polska gramatyka jest skomplikowana i silnie zgenderyzowana. Nie oznacza to jednak, że niemożliwe jest używanie innych form niż „on” i „ona”.
To narzędzie udostępnia linki do przykładów użycia (w prostych zdaniach oraz w literaturze, prasie, filmach i serialach) zaimków i innych form płciowych – nie tylko normatywnych „on” i „ona”, lecz także form niebinarnych.
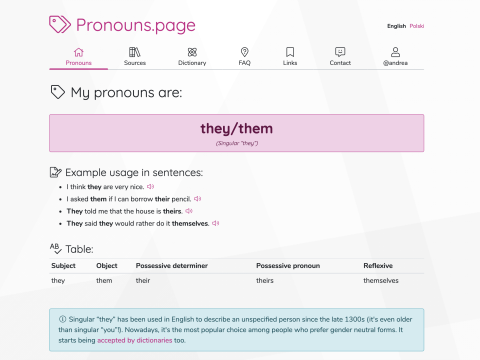
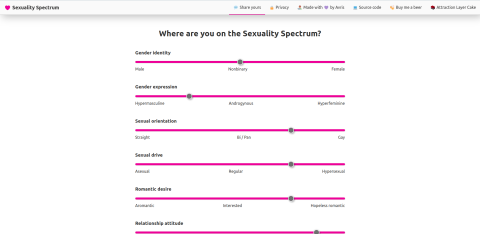
We all have pronouns. They're those words that we use instead of calling someone by their name every time we mention them. Most people use “he/him” and “she/her”, so we automatically assume which one to call them based on someone's looks. But it's actually not that simple…
Gender is complicated. Some people “don't look like” their gender. Some prefer being called in a different way from what you'd assume. Some people don't fit into the boxes of “male” or “female” and prefer more neutral language.
This tool lets you share a link to your pronouns, with example sentences, so that you can show people how you like to be called.
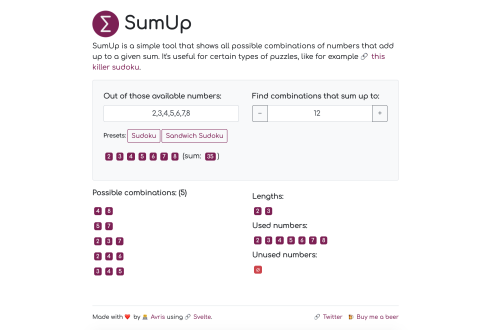
SumUp is a simple tool that shows all possible combinations of numbers that add up to a given sum. It's useful for certain types of puzzles, like for example this killer sudoku.
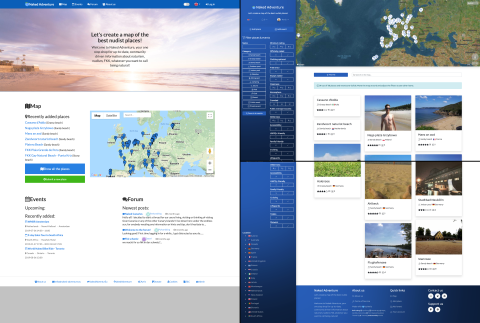
Yet another one of my projects, Naked Adventure, grew too outdated to support it. I had to rewrite it from scratch.
I took the opportunity to redesign it as well. (screenshots before & after at the bottom)
(~2 min read) naked-adventure.eu
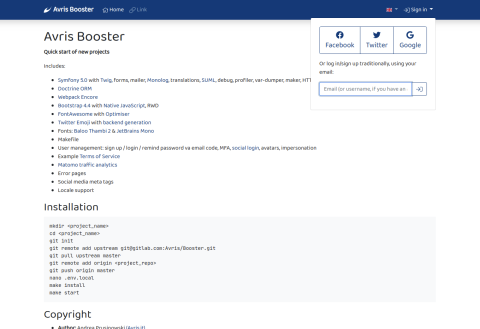
I got super annoyed having to set up all the dependencies for each project every time I started one, and especially implementing user management... Log in, register, confirm email, forgot password, MFA, change email, impersonate, manage avatars, over and over again, booooooring!
So here it is: a template for quickstarting new projects, with all of the above (and more!) included out of the box!
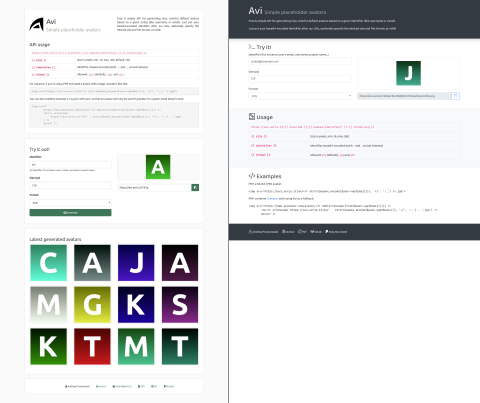
Yet another one of my projects, Avi • Simple placeholder avatars, grew too outdated to support it. I had to rewrite it from scratch.
I took the opportunity to redesign it as well.
Twemoji is a great way to make emoji's on your website independent of system and browser. But alas, it requires JavaScript...
Unless you just use this library to replace emojis with <img> tags in your backend.
My new blog, despite being simple and freshly rewritten, loads way too much crap... So I took a few moments to optimise it a bit – and I ended up with almost 50% reduction in resources size in just two steps!
(~4 min read) avris/fontawesome-optimiser
It wasn’t really supposed for the New Year, but I’ve had plenty of free time on my hands
during the holiday break, so here it is already: a brand new version of my blog
(~3 min read)
Fair warning: this library is pretty useless. And only moderately fun... 
But it seemed like a cool way to learn a bit about web components, so here it is: a component that creates googly eyes that follow your mouse.
Lightweight sorting of tables.
Just add [data-sort] attributes to the th elements in columns you’d like to sort a table by, include ~1kB of JS & CSS, and initialise with sorter() – and that’s it!
For installation instructions and more customisation options, you can check out the readme file.
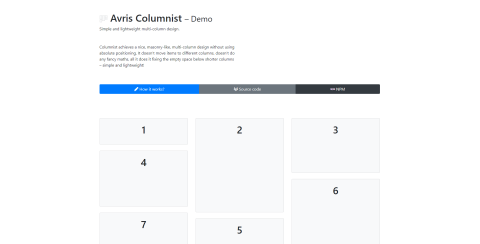
I like multi-column design. Unfortunately, it’s really annoying to work with. If your tiles don’t all have the same height, it looks awful.
That’s why we have Masonry (and alternatives) – but they all use absolute positioning, which can be problematic for lazy loading of images, dynamically adding more elements, etc. We can try doing it with plain CSS – alas, it either breaks the order of tiles or requires knowing the height of the container in advance.
But I think I might have a solution to that: DEMO
(~2 min read) Demo gitlab.com/Avris/Columnist npmjs.com/package/avris-columnist
Check how many people you blocked on Twitter and compare yourself to others.
A simple file synchronisation tool using avris-fs.
Warning! It’s a very early version! Conflict handling is not implemented, so only use it when you can safely assume often synchronisations/rare conflicts/versioning on the remote, etc.
A filesystem management abstraction layer for JavaScript. Manage files on local filesystem, on FTP server, on Amazon S3, etc. all through the same interface.
Warning! It’s a very early version!
Use this library to run any process in the background without blocking the console. It will start a child process, detach it, and save its PID to a file in order to be able to stop it later.
jQuery used to be virtually indispensable, if you wanted to develop a cross-browser website without getting a headache.
Today, however, you might not need jQuery, especially, if you’re developing a library and want to avoid unnecessary dependencies.
Still, some helpers could be useful... Vanillin is an opinionated set of helpers that I find most useful, a bare minimum to make life easier.
While working on Avris Forms v4.0, I’ve decided to migrate some code from CoffeScript with jQuery to Vanilla JS. And I guess it might be a good idea to share this transition
(~3 min read)
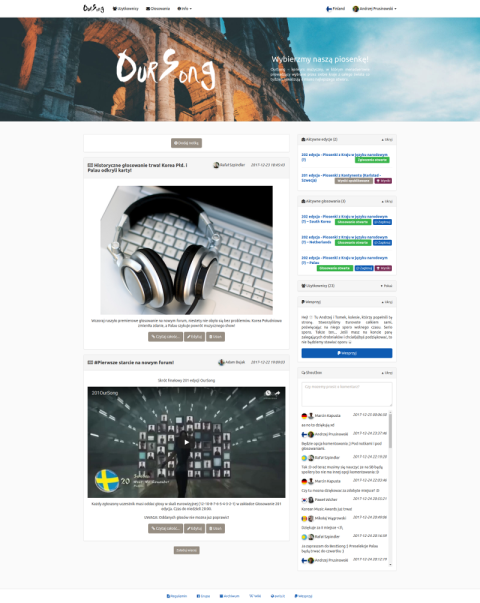
A musical competition, in which the managers lead their countries every week to a fight for a title of the best song.
Konkurs muzyczny, w którym menadżerowie prowadzący wybrane przez siebie kraje z całego świata co tydzień rywalizują o miano najlepszego utworu.
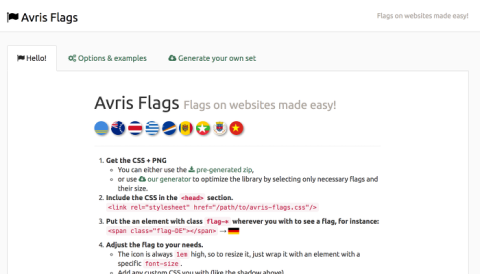
Flags on websites made easy.
Inlude country flags in your websites using simple CSS classes.
Spotify is so much better than Google Play Music! Whether it’s in the field of cool features (like using your smartphone to control the music on your computer) or just basic user experience (like ability to filter songs inside a playlist) – Spotify wins by far!
(~2 min read)
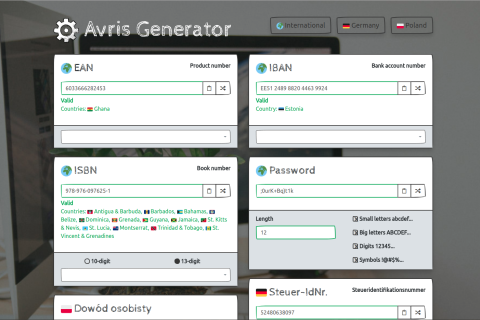
Bequemer Service für bestätigen und generieren von Steuer-IdNr., IBAN, TIN, ISBN, EAN, Kennwörter...
Auch als API und NPM package verfügbar.
Generate and validate numbers and identifiers like IBAN, ISBN, EAN, PESEL, BSN, passwords...
Also available as and API and an NPM package.
Wygodne narzędzie do walidowania i generowania numerów PESEL, NIP, REGON, numeru dowodu osobistego, rachunku bankowego, haseł itp.
Dostępny również jako API oraz pakiet NPM.
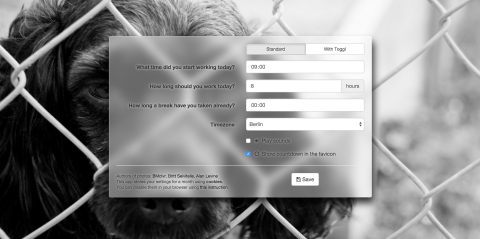
Missing your cosy home? Come in to find out, if you can stop working already and head back home!
Proste zadanie: umieścić na stronie przycisk, który przekieruje nas do usuwania jakiegoś obiektu z bazy, ale zanim to zrobi, spyta, czy na pewno tego chcemy.
Standardowa część interfejsu, możliwa do zrealizowania w webie na wiele różnych sposobów. Najprostszym z nich jest zwykłe okienko confirm().
W wersji najbardziej prymitywnej wykonanie zadania wygląda mniej więcej tak:
(~5 min read)
Whatever you’re doing on your computer, this dictionary is always just two hotkeys away! In a browser, document, pdf reader, everywhere!
Just select a word you want to look up and press Ctrl+C to put it in the Clipboard. Now just press Ctrl+Shift+C. Vocabus will show up and look up a word for you! It’s quick and comfortable, isn’t it?
Tworząc kiedyś stronę internetową, trzeba było się nieźle napracować, by na każdym komputerze wyglądała mniej więcej tak samo. Każda przeglądarka interpretowała sobie kod po swojemu. Teraz jednak, gdy wszystkie nowe wersje popularnych przeglądarek trzymają się standardów (a nawet mój ulubiony były klient, Santander, przerzucił się z dinozaurów na aktualne wydania), no a zdecydowaną większość pozostałych jeszcze różnic między przeglądarkami można zniwelować używając normalize.css oraz jQuery, mogę z całą stanowczością uznać przenośność za największą zaletę technologii webowych. Piszesz kod raz, a działa wszędzie.
(~5 min read)
 Avris
Avris