library
a minimalistic, privacy-friendly library for browser fingerprinting in nodejs
a minimalistic library for inline markdown: 9 features – 10 lines of code – 0 dependencies
Fair warning: this library is pretty useless. And only moderately fun... 
But it seemed like a cool way to learn a bit about web components, so here it is: a component that creates googly eyes that follow your mouse.
Lightweight sorting of tables.
Just add [data-sort] attributes to the th elements in columns you’d like to sort a table by, include ~1kB of JS & CSS, and initialise with sorter() – and that’s it!
For installation instructions and more customisation options, you can check out the readme file.
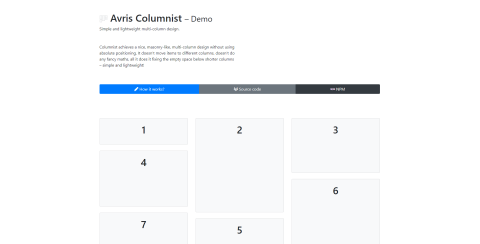
I like multi-column design. Unfortunately, it’s really annoying to work with. If your tiles don’t all have the same height, it looks awful.
That’s why we have Masonry (and alternatives) – but they all use absolute positioning, which can be problematic for lazy loading of images, dynamically adding more elements, etc. We can try doing it with plain CSS – alas, it either breaks the order of tiles or requires knowing the height of the container in advance.
But I think I might have a solution to that: DEMO
(~2 min read) Demo gitlab.com/Avris/Columnist npmjs.com/package/avris-columnist
jQuery used to be virtually indispensable, if you wanted to develop a cross-browser website without getting a headache.
Today, however, you might not need jQuery, especially, if you’re developing a library and want to avoid unnecessary dependencies.
Still, some helpers could be useful... Vanillin is an opinionated set of helpers that I find most useful, a bare minimum to make life easier.
Forms are complicated. There are many things you must take into consideration: binding an existing object (if any) to each sparate field of the form, validating them after user has submited the form, if invalid redisplaying it with POST data bound and with validation errors, binding the data back to an object...
Avris Forms add an abstraction layer that handles all of that. You just need to define the list of fields you need and their cofiguration options. You’ll get an object that will handle everything for you. Just handle it in the controller and display it in the view.
An extension to Avris Localisator and Avris Stringer introducing support for the Polish language.
A dependency injection container with autowiring
(~4 min read) gitlab.com/Avris/Container
 Avris
Avris