js
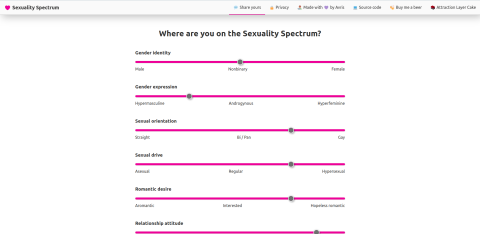
Answer a bunch of very random questions, see where that puts you on the political compass, and share the results with friends
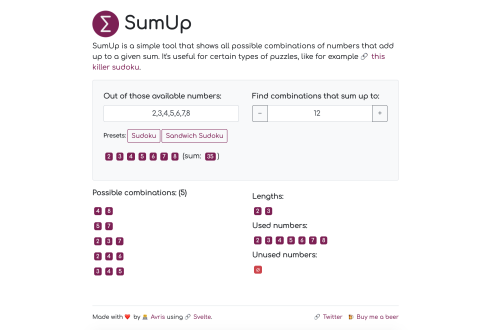
SumUp is a simple tool that shows all possible combinations of numbers that add up to a given sum. It's useful for certain types of puzzles, like for example this killer sudoku.
FontAwesome provides thousands of icons, but you probably only use a few dozen on your website. Instead of loading all of them as a webfont, you could use SVG sprites.
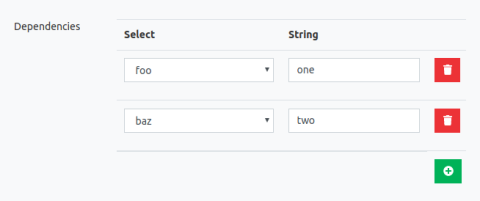
This library is a simple helper that:
- registers the icons you use in the place you use it,
- dumps a refined set of SVG symbols at the end of your page.
You can check out a blog post about possible gains.
Fair warning: this library is pretty useless. And only moderately fun... 
But it seemed like a cool way to learn a bit about web components, so here it is: a component that creates googly eyes that follow your mouse.
Lightweight sorting of tables.
Just add [data-sort] attributes to the th elements in columns you’d like to sort a table by, include ~1kB of JS & CSS, and initialise with sorter() – and that’s it!
For installation instructions and more customisation options, you can check out the readme file.
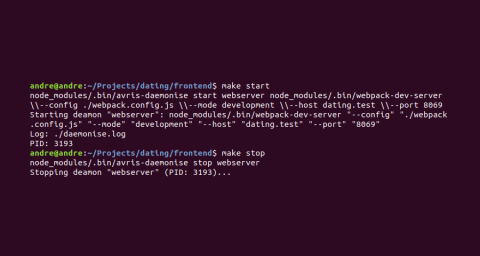
Use this library to run any process in the background without blocking the console. It will start a child process, detach it, and save its PID to a file in order to be able to stop it later.
jQuery used to be virtually indispensable, if you wanted to develop a cross-browser website without getting a headache.
Today, however, you might not need jQuery, especially, if you’re developing a library and want to avoid unnecessary dependencies.
Still, some helpers could be useful... Vanillin is an opinionated set of helpers that I find most useful, a bare minimum to make life easier.
While working on Avris Forms v4.0, I’ve decided to migrate some code from CoffeScript with jQuery to Vanilla JS. And I guess it might be a good idea to share this transition
(~3 min read)
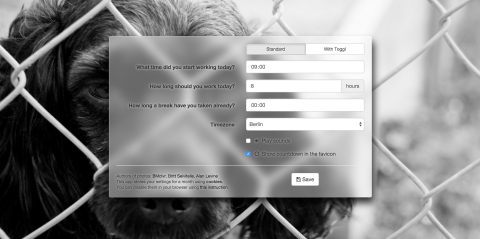
Missing your cosy home? Come in to find out, if you can stop working already and head back home!
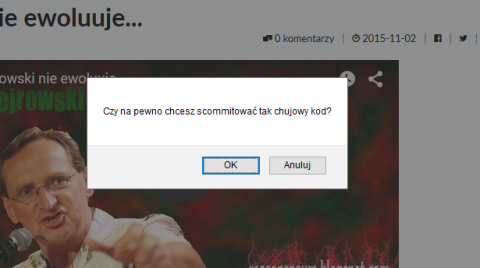
Proste zadanie: umieścić na stronie przycisk, który przekieruje nas do usuwania jakiegoś obiektu z bazy, ale zanim to zrobi, spyta, czy na pewno tego chcemy.
Standardowa część interfejsu, możliwa do zrealizowania w webie na wiele różnych sposobów. Najprostszym z nich jest zwykłe okienko confirm().
W wersji najbardziej prymitywnej wykonanie zadania wygląda mniej więcej tak:
(~5 min read)
 Avris
Avris