javascript
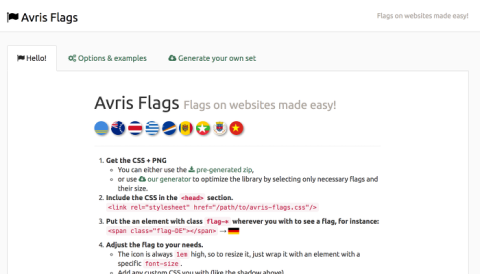
Flags on websites made easy.
Inlude country flags in your websites using simple CSS classes.
Spotify is so much better than Google Play Music! Whether it’s in the field of cool features (like using your smartphone to control the music on your computer) or just basic user experience (like ability to filter songs inside a playlist) – Spotify wins by far!
(~2 min read)
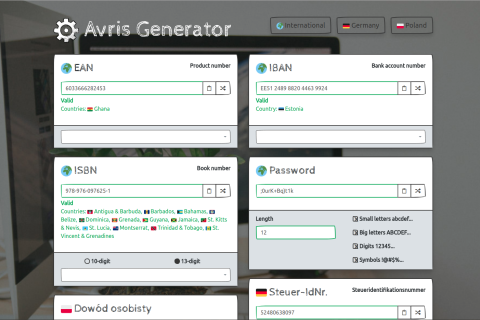
Bequemer Service für bestätigen und generieren von Steuer-IdNr., IBAN, TIN, ISBN, EAN, Kennwörter...
Auch als API und NPM package verfügbar.
Generate and validate numbers and identifiers like IBAN, ISBN, EAN, PESEL, BSN, passwords...
Also available as and API and an NPM package.
Wygodne narzędzie do walidowania i generowania numerów PESEL, NIP, REGON, numeru dowodu osobistego, rachunku bankowego, haseł itp.
Dostępny również jako API oraz pakiet NPM.
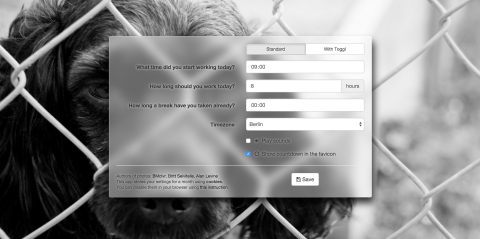
Missing your cosy home? Come in to find out, if you can stop working already and head back home!
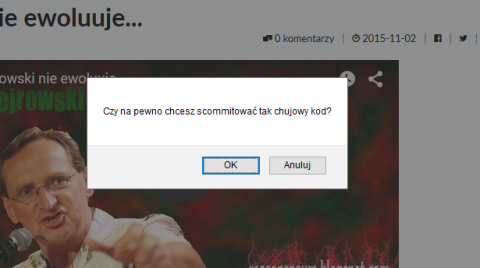
Proste zadanie: umieścić na stronie przycisk, który przekieruje nas do usuwania jakiegoś obiektu z bazy, ale zanim to zrobi, spyta, czy na pewno tego chcemy.
Standardowa część interfejsu, możliwa do zrealizowania w webie na wiele różnych sposobów. Najprostszym z nich jest zwykłe okienko confirm().
W wersji najbardziej prymitywnej wykonanie zadania wygląda mniej więcej tak:
(~5 min read)
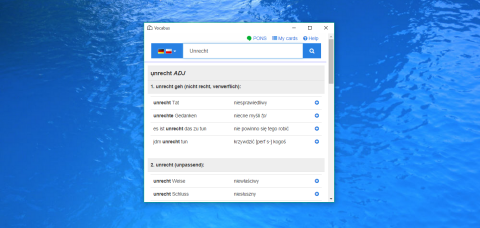
Whatever you’re doing on your computer, this dictionary is always just two hotkeys away! In a browser, document, pdf reader, everywhere!
Just select a word you want to look up and press Ctrl+C to put it in the Clipboard. Now just press Ctrl+Shift+C. Vocabus will show up and look up a word for you! It’s quick and comfortable, isn’t it?
Tworząc kiedyś stronę internetową, trzeba było się nieźle napracować, by na każdym komputerze wyglądała mniej więcej tak samo. Każda przeglądarka interpretowała sobie kod po swojemu. Teraz jednak, gdy wszystkie nowe wersje popularnych przeglądarek trzymają się standardów (a nawet mój ulubiony były klient, Santander, przerzucił się z dinozaurów na aktualne wydania), no a zdecydowaną większość pozostałych jeszcze różnic między przeglądarkami można zniwelować używając normalize.css oraz jQuery, mogę z całą stanowczością uznać przenośność za największą zaletę technologii webowych. Piszesz kod raz, a działa wszędzie.
(~5 min read)
 Avris
Avris