html
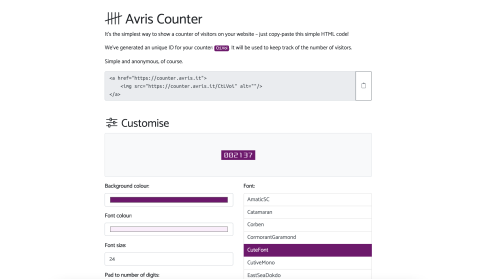
It's the simplest way to show a counter of visitors on your website – just copy-paste this simple HTML code!
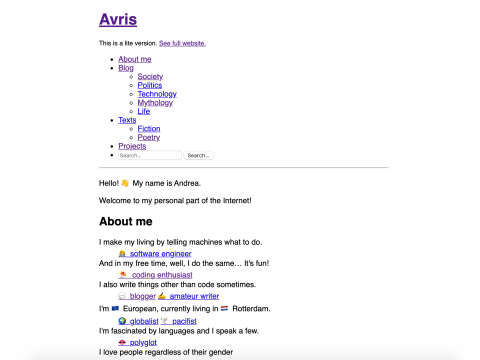
I strive to optimise this blog's performance as well as I can. But chasing a goal of a lightweight website while keeping it pretty prevented me from realising the obvious truth that the most performant assets are… no assets.
So, inspired by Sijmen J. Mulder's directory of text-only websites, I decided to create a bare version of my blog.
Here's how it went:
(~2 min read) avris.it/lite
Lightweight sorting of tables.
Just add [data-sort] attributes to the th elements in columns you’d like to sort a table by, include ~1kB of JS & CSS, and initialise with sorter() – and that’s it!
For installation instructions and more customisation options, you can check out the readme file.
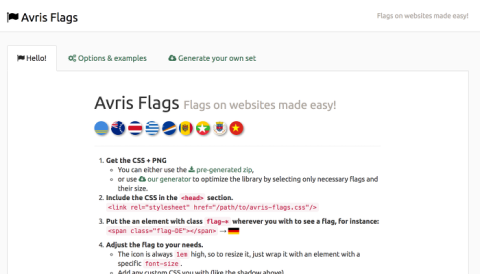
Flags on websites made easy.
Inlude country flags in your websites using simple CSS classes.
Proste zadanie: umieścić na stronie przycisk, który przekieruje nas do usuwania jakiegoś obiektu z bazy, ale zanim to zrobi, spyta, czy na pewno tego chcemy.
Standardowa część interfejsu, możliwa do zrealizowania w webie na wiele różnych sposobów. Najprostszym z nich jest zwykłe okienko confirm().
W wersji najbardziej prymitywnej wykonanie zadania wygląda mniej więcej tak:
(~5 min read)
Tworząc kiedyś stronę internetową, trzeba było się nieźle napracować, by na każdym komputerze wyglądała mniej więcej tak samo. Każda przeglądarka interpretowała sobie kod po swojemu. Teraz jednak, gdy wszystkie nowe wersje popularnych przeglądarek trzymają się standardów (a nawet mój ulubiony były klient, Santander, przerzucił się z dinozaurów na aktualne wydania), no a zdecydowaną większość pozostałych jeszcze różnic między przeglądarkami można zniwelować używając normalize.css oraz jQuery, mogę z całą stanowczością uznać przenośność za największą zaletę technologii webowych. Piszesz kod raz, a działa wszędzie.
(~5 min read)
 Avris
Avris