npm
Four years ago I backed Font Awesome 5 on Kickstarter,
and in return I received a license to use it and to access the pro features.
The license might be perpetual, but the pro features, sadly, are not
If you don't subscribe to a Pro plan, you won't be able to install Font Awesome Pro using npm or yarn.
That's the one feature I need! And on August 1st it will be gone! My dev setup, my deployment setup, of multiple projects, everything depends on fetching Font Awesome from the npm registry.
Luckily, there's a simple way around it
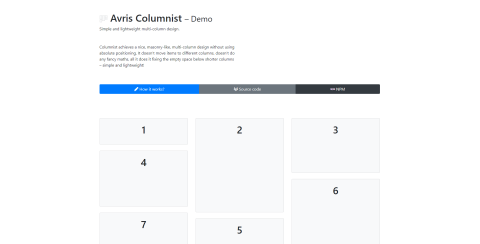
I like multi-column design. Unfortunately, it’s really annoying to work with. If your tiles don’t all have the same height, it looks awful.
That’s why we have Masonry (and alternatives) – but they all use absolute positioning, which can be problematic for lazy loading of images, dynamically adding more elements, etc. We can try doing it with plain CSS – alas, it either breaks the order of tiles or requires knowing the height of the container in advance.
But I think I might have a solution to that: DEMO
(~2 min read) Demo gitlab.com/Avris/Columnist npmjs.com/package/avris-columnist
A filesystem management abstraction layer for JavaScript. Manage files on local filesystem, on FTP server, on Amazon S3, etc. all through the same interface.
Warning! It’s a very early version!
 Avris
Avris